Create Your App!
What is Javascript?
We will build our app using a programming lanague called Javascript. Even if you’ve never heard of it, you’ve definitely used Javascript. Javascript critical to the internet because it is the magic behind most interactivity. Want to play a video? See the latest FB updates automatically without refreshing your browser? Chat with your friends? Play a game on the web? Javascript makes that possible. Check out what the web would look like without it.
But Javascript can also be used for so much more.
What is Node.js?
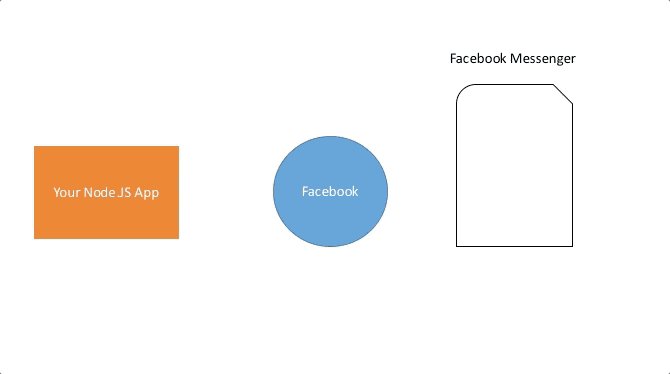
So you can make really cool websites with Javascript. But there is also a way to use it to tell an existing website what to do. It’s called Node.js. We are not making a website, we are connecting to one.
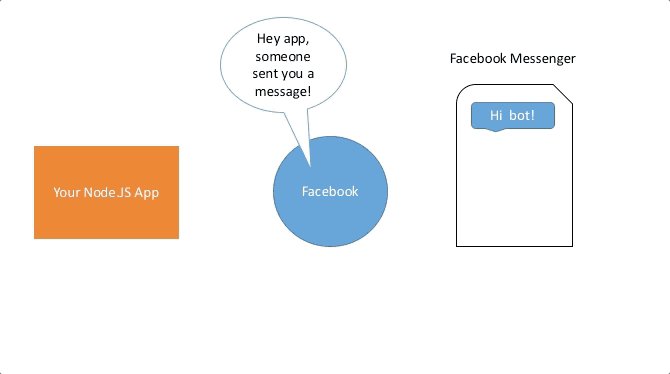
Our code exists just to talk to Facebook. Facebook handles the the rest. The way we connect is through something called an API (Application programming interface). Think of it as a common language that allows our app to tell Facebook what to do.
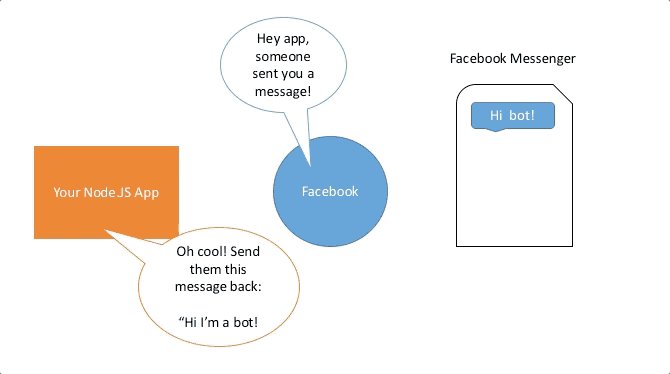
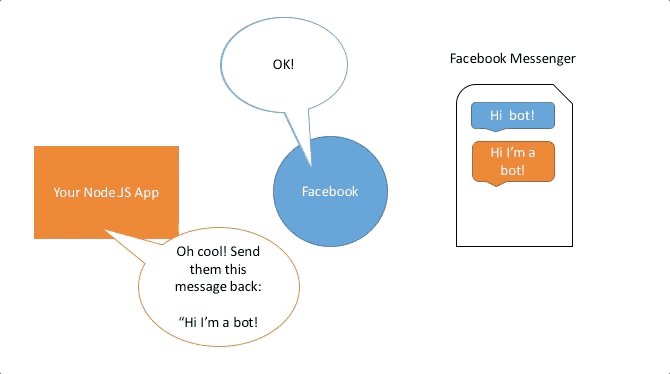
So if our application says “send this message”, Facebook will send it.

Glitch.com
Our app already contains the instructions that Node uses to connect to Facebook’s API. It sends Facebook formatted data and also listens for FB to send data back. But we need to connect it correctly so Facebook will trust it. We also need to give the application its own page - the page is what people who want to message our bot will message.
Any app already existing on Glitch can be copied using the “remix” function. Head over to the base project I created.

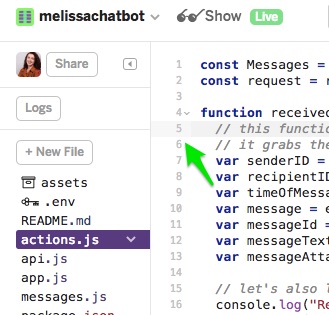
Sweet, now you have your own app just like the one I made. We’ll go over the files in more detail later but here’s some info about each:
- Assets is a folder where you can put images and other media if you want to use it in your project
-
.env has secret info your app will use like passwords
- README.md contains technical info about the project
- actions.js contains code for actions your app performs like sending and receiving messages
- api.js contains integrations for the Facebook API
- app.js starts our server
- messages.js is the code containing the text and formatting of messages our app sends
- package.json configures Node.js
- server.js is the code for our server
- welcome.html is our project’s webpage
Some other things to know is Glitch is a live code editor, which means every time you make changes, your app will be updated.
Also, all code has lines numbers. Sometimes we’ll refer to the line numbers when looking at code.

If you make any changes you end up not liking and want to go back to the original, you can find it here here at my Github repo.
What is Github? It’s just a place to store code and share it with other people using a revision control system called Git. Revision control allows you to see when things were changed, how they were changed, and who they were changed by. This makes it easy to go back to a previous version.
Become An Official FB Developer
Becoming an official Facebook Developer is easy, you don’t have to do much special, just go to developers.facebook.com/apps and accept the terms & conditions.
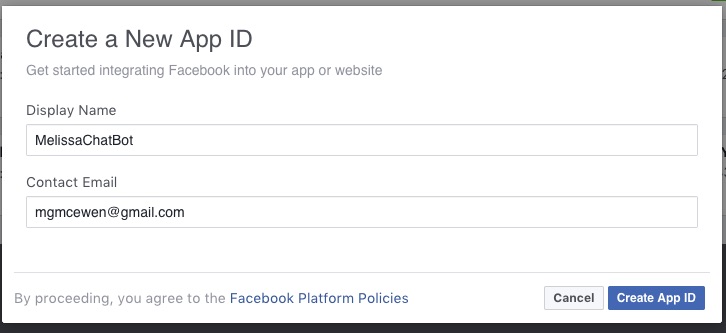
After that we can create our first Facebook app. Name it after your bot and add your email.

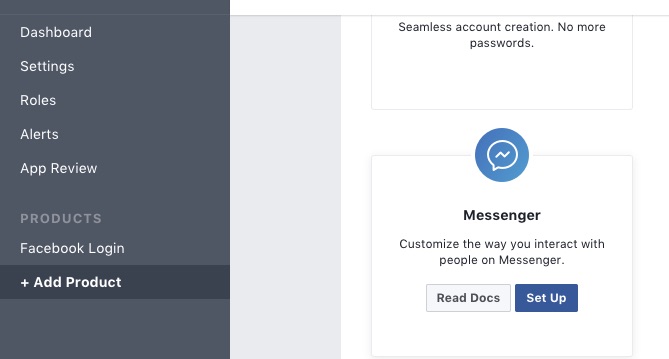
Awesome! Your Facebook app is created, now we’ll add Messenger to your app since you’ll be able to talk to your bot through Messnger. Just head to “Add Product” on the sidebar and click “Set Up” under Messenger

Create a FB Page For Your App
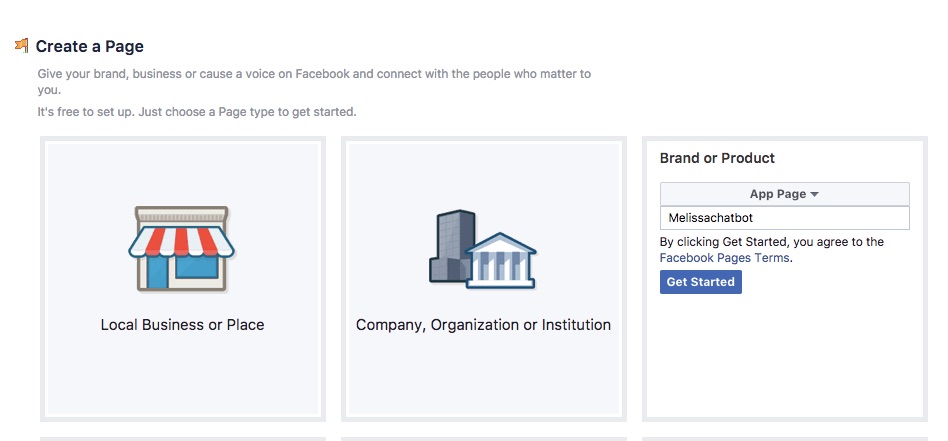
When you message your chatbot you’ll be messenging a Facebook Page. So we’ll need to create a Facebook page. Head over to this link: facebook.com/pages/create/. Select “brand or product” and then “app.”

 Activity
Activity 
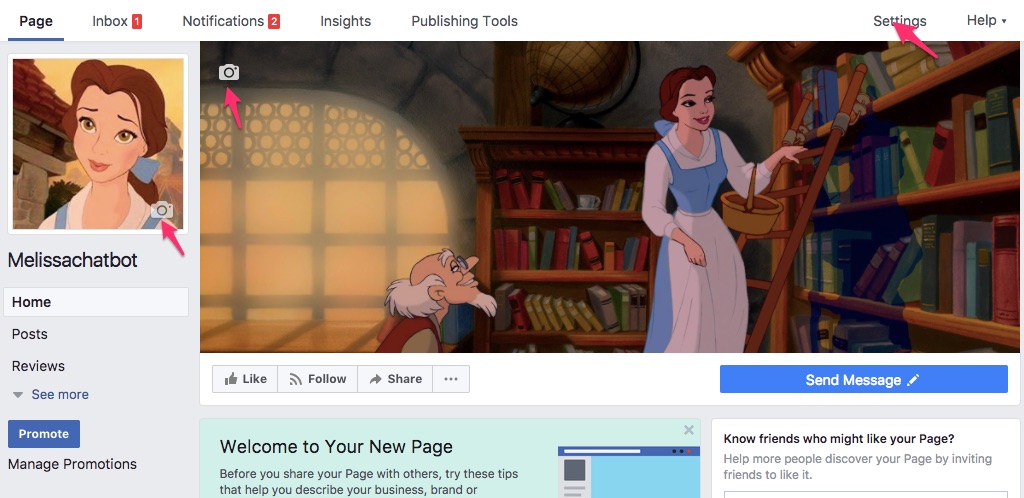
Decorate your Facebook page by adding a profile image, cover image, changing the description, and playing around with other settings.

Connect Your App To FB
Ok so now we have a Facebook app and a Glitch app. They’ll need to talk to each other for our bot to work. So let’s connect them!
So Facebook wants to make sure it’s you on Glitch and not some terrible hacker or something. So we’ll need what’s essentially two passwords. One is the Page Access Token, which gives it permission to use your page, the other is Verify Token, which the Glitch app belongs to you. You’ll stick both into Glitch in a special file called .env. That file is private, so even if you share your app, people won’t be able to view it. One thing to know about it is do not put spaces in it, or it won’t work.
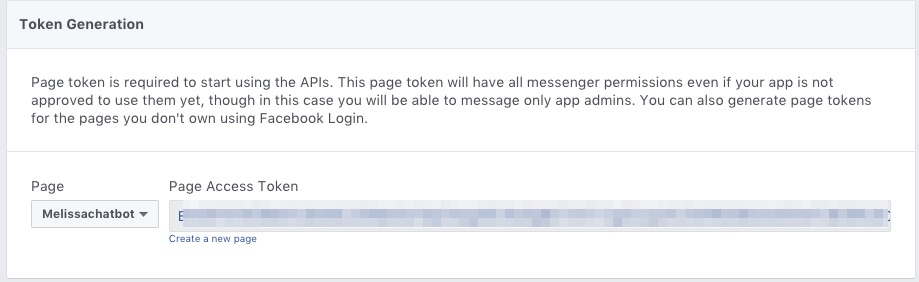
The Page Access Token is generated by facebook, head to the Messenger section of your app and select your page to get one.

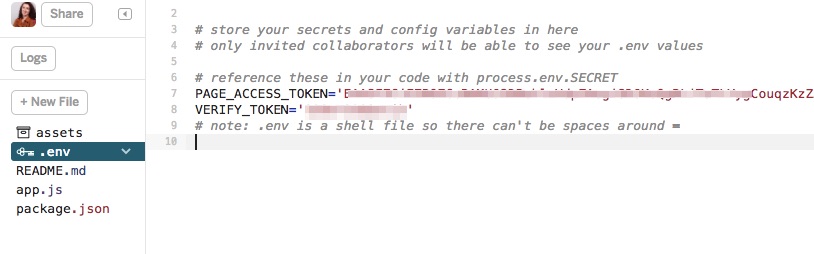
Great, now let’s head to Glitch and copy it in

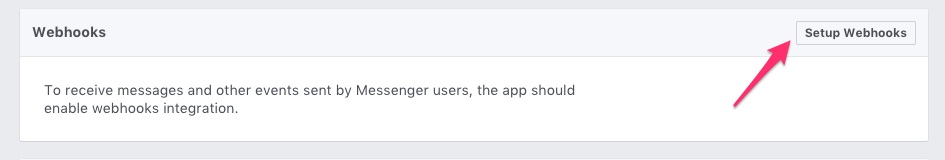
OK now it’s time to create a verify token. It can be anything, but it’s a password so chose something good. I’ve given an example here which is not my app’s password, but this is not something you should share otherwise. Put it in your that same .env file. Now we’ll head back to the facebook page and tell it about our Glitch app, using something called a Webhook. A web hook is essentially the connection between your Glitch app and your Facebook app, allowing them to send messages back and forth. On your app in the Messenger section, scroll down to find the “Webhooks” section. Click “Setup Webhooks.”

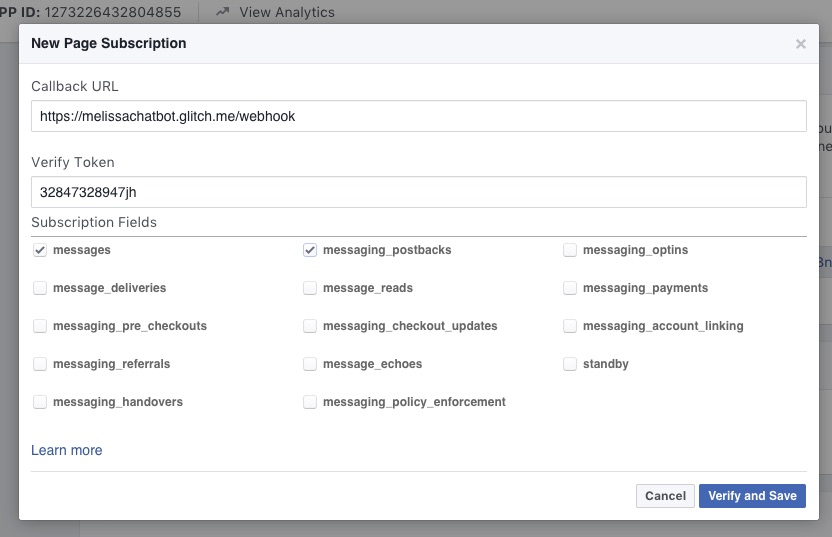
you’ll see the following form. Enter you Glitch app URL with “/webhook” at the end and your Verify Token

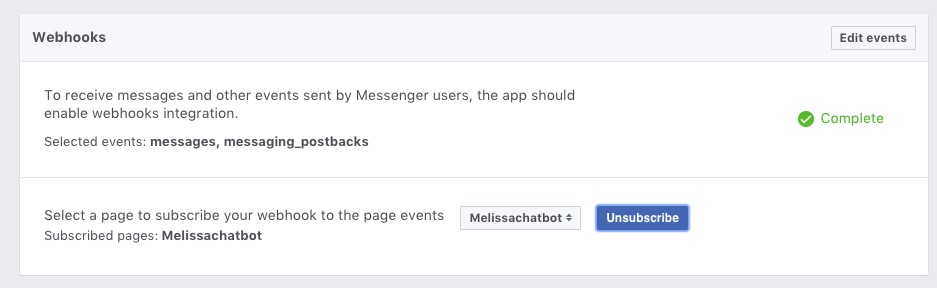
If you’re successful you should get a nice green checkmark. And now finally you’ll subscribe so it knows what page to use to send and receive messages.

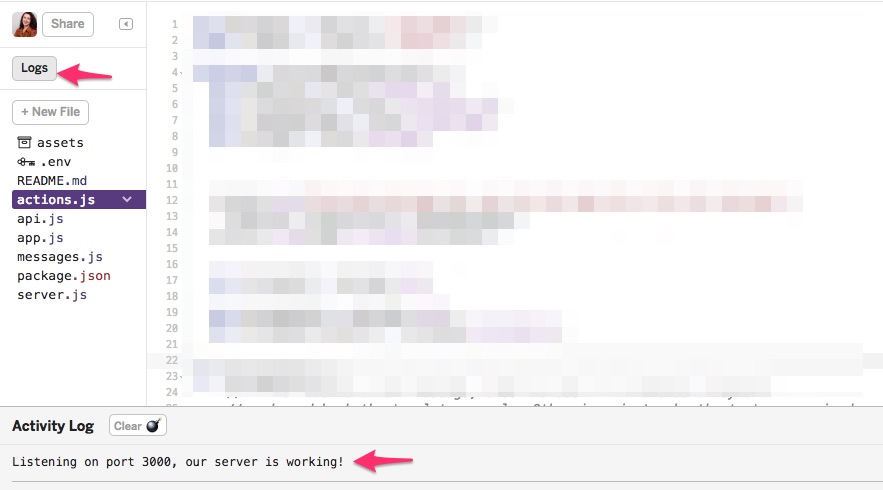
Back on Glitch we should check out something called the “Logs,” it’s where our app writes behind the scenes messages about what’s going on.

If our app is working properly you should see a message indicting that the server is running.

Test Our Chatbot
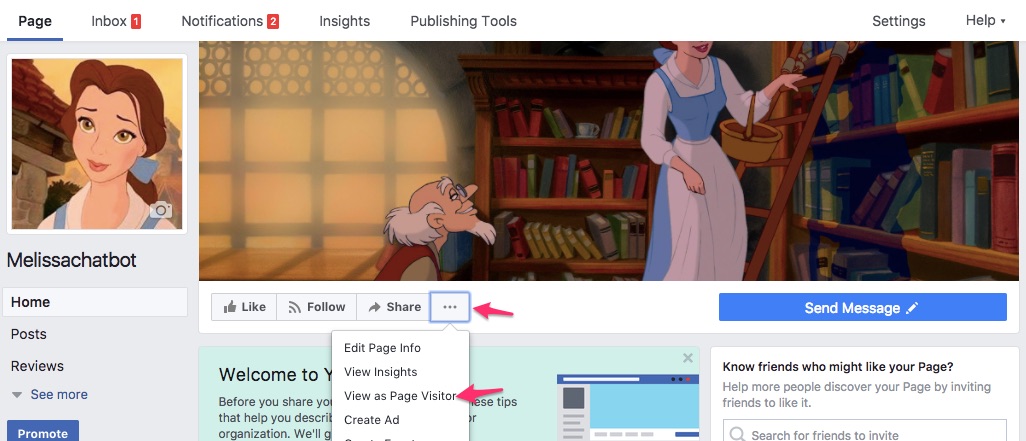
In order to message our chatbot, we’ll need to go to our page and switch to “View As Page Visitor.” You’ll find that under the “…” menu.

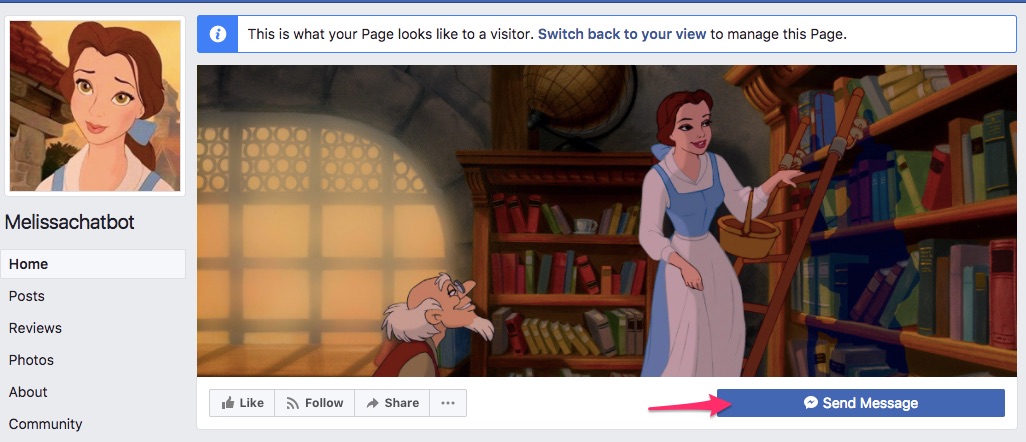
Now we should see an active “Send Message” button and can click on it

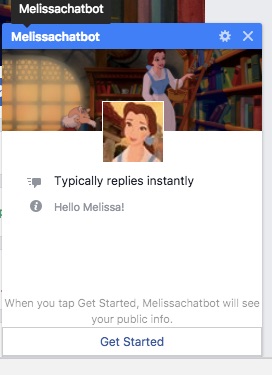
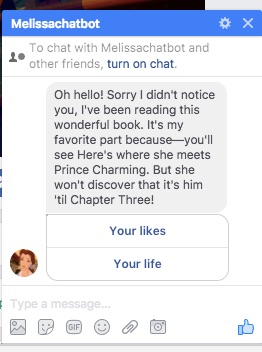
If it’s successful we should see a profile picture with some info and a “get started button”

Clicking that should trigger our first message, which should be from the example. We’ll change it to yours soon.

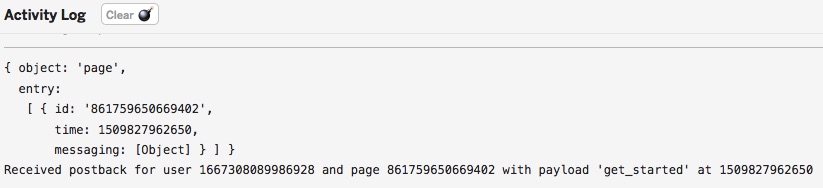
In the meantime let’s check out our logs. In our logs you can see what the server sent to our app when we clicked “get started”

build-a-bot-workshop is maintained by melissamcewen.
This page was generated by GitHub Pages.